Introducing code templates
A guide on how to use code templates.

It is beyond any doubt that AI in its different forms, such as Machine Learning, is making headline news, at least in technology-related media outlets. Sometimes it even reaches mainstream news when it produces deep takes of famous persons or generates quality text given a topic. The latter was possible last year with the GPT-3 model from OpenAI.
And then, a few months ago, OpenAI introduced Codex for generating code from simple descriptions. Codex is a "subset" of GPT-3 specializing in programming languages. Eventually, GitHub announced CoPilot as a virtual peer programmer. A product based on Codex.
All that technology is promising, and apparently, there is a potential productivity boost as an outcome of applying that to everyday development tasks. However, you still need an experienced developer to make sense of the generated code and evaluate it in terms of quality, suitability, security, etc. Entry-level developers would hardly learn anything out of it without the guidance of an experienced colleague. There are actually more concerns about the technology expressed in blog posts.
At Allcancode, we chose a different path. Our goal is to support hybrid teams of no-coders, low-coders, and pro-coders. What if a no-coder could fill in a simple form to automatically generate abstract code that a low-coder could understand and tweak. And then what if that could be eventually automatically translated to pro-code for a framework of choice (such as React or Flutter) that a professional developer could understand and tweak.
Today we are making that possible with the introduction of low-code templates. All it takes is to fill in a simple form, and the platform will automatically generate easy-to-follow block-based code and do all the required "wiring" to connect that code to the associated UI component. When you press the "Build Project" button, the platform will produce high-quality code for the chosen framework.
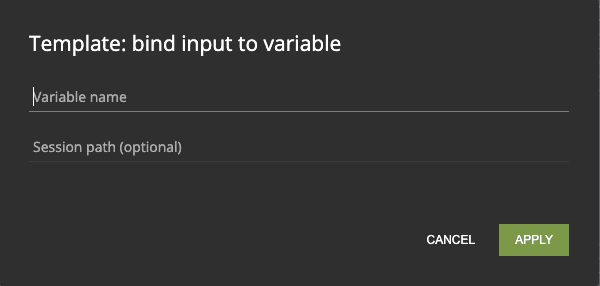
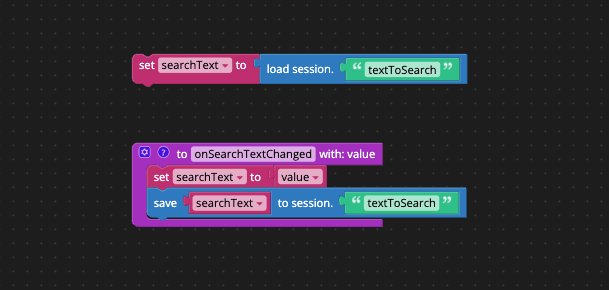
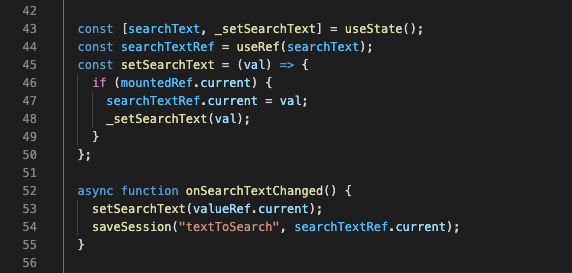
As an example, one of the templates implements data-binding for input fields. It defines a variable for holding the value of the field and adds a function to be called whenever the field changes in order to update that variable.
This is the dialog box with the form to fill in:

This is how the generated low-code looks like:

And this is the pro-code generated for React:

The Allcancode platform uses expert systems (rule-based) extensively, a different form of AI, to make all that happen. The list of currently available code templates includes the most common ones such as data-binding, list views and calling REST APIs. We will keep adding new templates, and the next batch will be related to forms.
Once the first code templates were in place, the first thing we did was recreate our onboarding tutorial, and we reduced the time required to complete it from 40-50 minutes to just 10-15 minutes. That is about four times faster. If you pause and think about it, you can build a mobile app involving designs from Figma that calls a REST API in 10-15 minutes while you still have access to the full source code for the framework you have chosen!
Apart from adding more templates, we have more exciting plans for this feature, so stay tuned!
The Allcancode team is always available to help you add code templates to your workflow and listen to your ideas for new ones. It is very easy to reach out to us through our online community or by posting a support ticket from within the platform based on the support services level that you are in.